The other day, we were sifting through all our Twitter mentions (OK, OK, so it was a single mention) when we noticed this from our friends at the University of Nebraska at Omaha:
Big thanks to campus partners like @UNOParking among many others and @ridesystems/@MobileUpApps. More on the shuttle tracking feature here: https://t.co/BKRzuukJuR
— Jason Buzzell ???????? (@buzzilinear) August 15, 2018
We appreciated the mention. Follow us by the way.
And upon further review, we also appreciated the effective demonstration of our handy URL Content feature inside the UNO app.
When to Use URL Content
While you can create and deliver cool native content with our apps, we realize other valuable content for your users is provided on websites outside our toolset.
In those cases, your MobileUp app can serve as an information portal of sorts for your users by providing links to these relevant information sources.
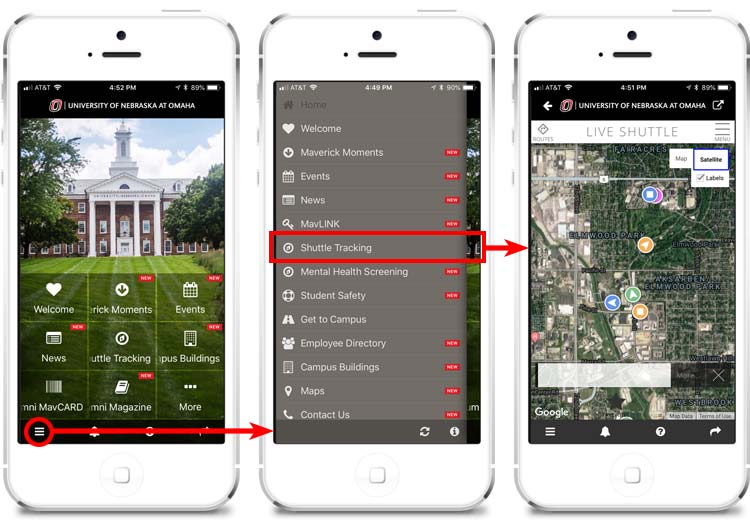
For instance, the tweet we referenced lauded UNO’s release of a new web-based real-time shuttle tracking service for its students this semester.
The app administrator team adds value to the UNO app and leverages this external content through a link to the shuttle tracker directly from the side menu like this:

How to Use URL Content
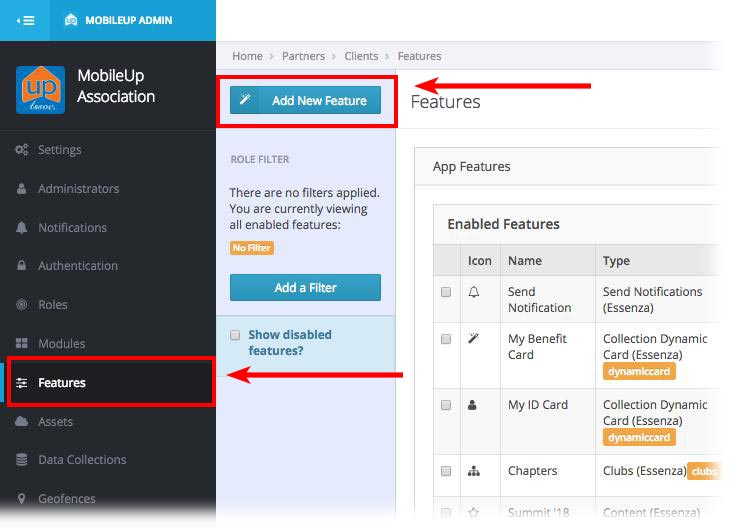
If you’re interested in this functionality, here is how you can add it to your app. To start, sign into the MobileUp Administrator Tools, click the Features category, and then the Add New Feature button:
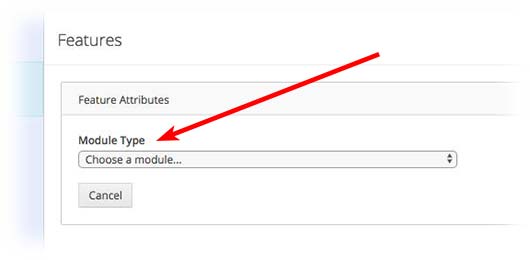
From the Module Type dropdown, select URL Content (Essenza):

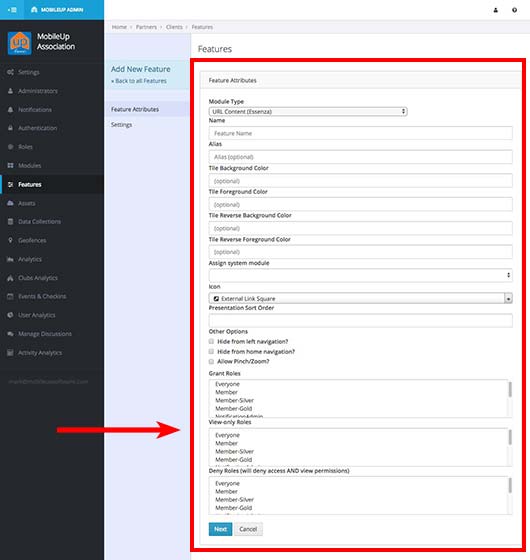
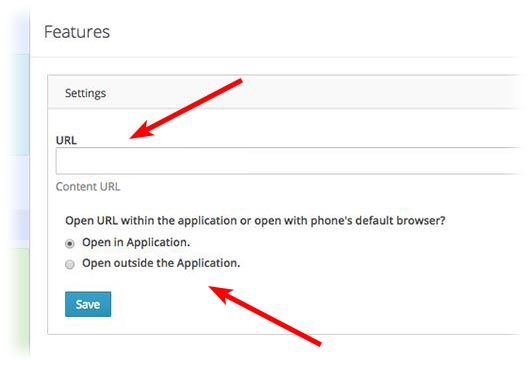
Complete the requested Feature Attributes fields, which will control the link’s color scheme and whether it is a tile on the home screen or in the side menu. Also, select the user roles who should have access to the content here:


And that’s it!
URL Content Guidelines
Before implementing the URL Content feature, we highly recommend you build as much content as possible with our native app tools first to ensure the best user experience.
If you do use URL Content, be sure you don’t overuse it. At times, Apple has rejected apps during the review process if they contain too many outward bound links relative to the amount of its native content.
Also, if you link to a third party site that accepts donations such as a “giving” page, Apple requires you to load the site outside of your app in the mobile device’s web browser as noted in the last step above. (As an alternative, skip this issue altogether and consider using our native forms for e-commerce transactions as part of your app.)
Summary
To emphasize our main recommendation: Delivering native content to your users should be your first option. But when you need to leverage content located outside your app, turn to the URL Content module to provide convenient and centralized access to these sources.
If you need help adding this feature to your app, please contact your MobileUp client services representative.

